There's an unspoken rule in the world of web design that says that every website have a search box. You can, and should, design a custom search gadget to Blogger that contributes to the theme of your site while providing some key benefits to both your customers and you.
 Google Analytics offers a tool that will track all the searches performed by your search bar, so that you can use this data when improving your keyword usage and content choices. Google web crawlers and search engine bots will also test out phrases in these boxes on the rare occasion to make sure that all your content leads to somewhere creates a closed loop.
Google Analytics offers a tool that will track all the searches performed by your search bar, so that you can use this data when improving your keyword usage and content choices. Google web crawlers and search engine bots will also test out phrases in these boxes on the rare occasion to make sure that all your content leads to somewhere creates a closed loop.






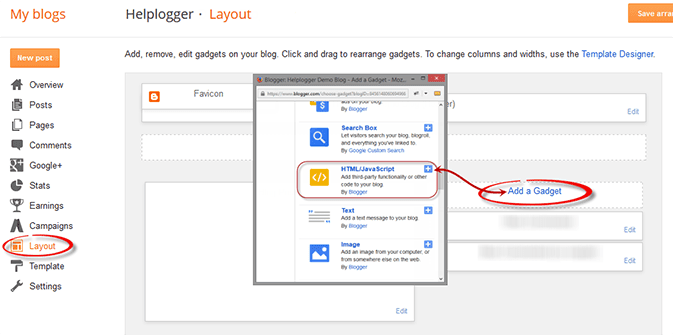
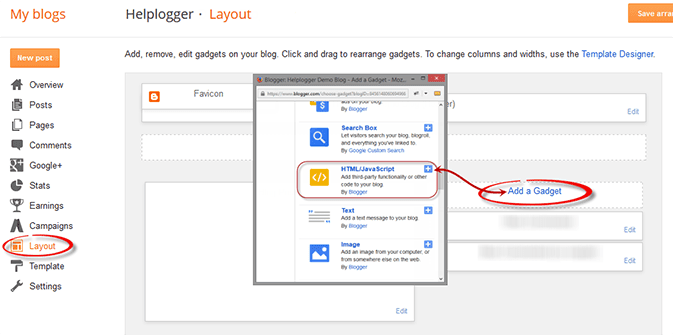
Step 2. Choose HTML/JavaScript from the pop-up window > paste the code of the search box inside the empty box.
Step 3. Press Save.

Add Your Own Custom Search Gadget To Blogger
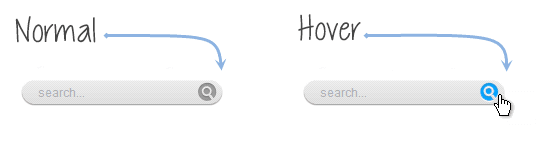
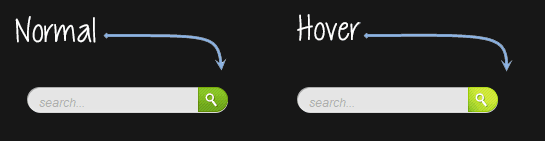
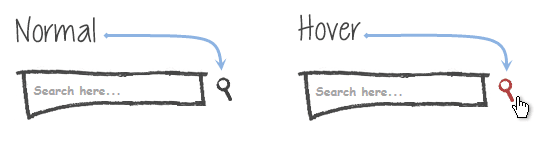
Just because you should have a search kafe doesn't mean you you're restricted to what time. Your site's search kafe should be easy to find and readily available whenever someone needs it, but other than that the look of the design is up to you. If you want to add a custom search gadget to Blogger, here are 6 stylish choices to pick from. Just copy the code below the search box that you want to add and follow the steps below:
<style type="text/css">
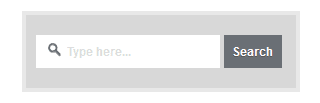
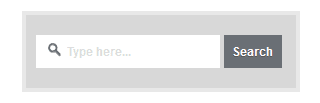
#searchbox{background:#d8d8d8;border:4px solid #e8e8e8;padding:20px 10px;width:250px}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input{outline:none}#searchbox input[type="text"]{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTrXJPkt72jhDotrtfPvNmjHvKJo1hxtfXjtgxOsdONGGgkoDI63Z2Ap2wtBApaRo4csSK-PkzmKfV3TdQJeMhzqp1Fz2uNuU6tWO0rHugCCD9ibutlhoaQhj9lPxhwm_Ekw3djAMevnLm/s1600/search-dark.png) no-repeat 10px 6px #fff;border-width:1px;border-style:solid;border-color:#fff;font:bold 12px Arial,Helvetica,Sans-serif;color:#bebebe;width:55%;padding:8px 15px 8px 30px}#button-submit{background:#6A6F75;border-width:0;padding:9px 0;width:23%;cursor:pointer;font:bold 12px Arial,Helvetica;color:#fff;text-shadow:0 1px 0 #555}#button-submit:hover{background:#4f5356}#button-submit:active{background:#5b5d60;outline:none}#button-submit::-moz-focus-inner{border:0}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" /></form>

<style type="text/css">
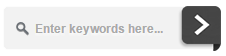
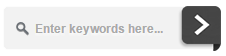
#searchbox{width:240px}#searchbox input{outline:none}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input[type="text"]{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTrXJPkt72jhDotrtfPvNmjHvKJo1hxtfXjtgxOsdONGGgkoDI63Z2Ap2wtBApaRo4csSK-PkzmKfV3TdQJeMhzqp1Fz2uNuU6tWO0rHugCCD9ibutlhoaQhj9lPxhwm_Ekw3djAMevnLm/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;border:2px solid #f2f2f2;font:bold 12px Arial,Helvetica,Sans-serif;color:#6A6F75;width:160px;padding:14px 17px 12px 30px;-webkit-border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;border-radius:5px 0 0 5px;text-shadow:0 2px 3px #fff;-webkit-transition:all 0.7s ease 0s;-moz-transition:all 0.7s ease 0s;-o-transition:all 0.7s ease 0s;transition:all 0.7s ease 0s;}#searchbox input[type="text"]:focus{background:#f7f7f7;border:2px solid #f7f7f7;width:200px;padding-left:10px}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinsaNoWAjr4BK3N_JGNgsn69-y-cl8pRsJb5LRccN1VLO0jWL5p7iXj-WFUoVLjXo6rxAOh5rWSOxsdEqe84EoqNiH2VVGmqfqw4X8Dq2sKwNSQhFwEdlmLl4xQhPzhR6DrhqOPCTuK5Xh/s1600/slider-arrow-right.png) no-repeat;margin-left:-40px;border-width:0;width:43px;height:45px}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/></form>

<style type="text/css">
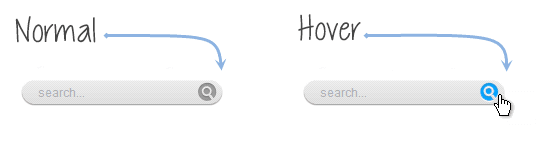
#searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipODaNt8zg6QL1FYrXVxD9mO1yZFe-nNoY8KXizBJ0UXWjISL75fhCUxma9I6RTw1uwTCZA6K35sqNeZGPMWitqlpbhnkxphy7kALnc3HFQpm5ai3WYPfN6wjb4jXiezN5MqJgvoiHqOr2/s1600/searchbar.png) no-repeat;width:208px;height:29px}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input{outline:none}#searchbox input[type="text"]{background:transparent;margin:3px 0 0 20px;padding:5px 0;border-width:0;font-family:"Arial Narrow",Arial,sans-serif;font-size:12px;color:#828282;width:70%;display:inline-table;vertical-align:top}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1cPBUqfN3GrQQm4mRSRjyMFV2cqcU1luxh4X2dPdU3CQGeCKk9OzqYj-72VhbfZRate-JxjrtqU7WKymMr3zpEVupEJHpQZ6G69Z0bk22ZWzSoTq55mUtQsmrBH6-Amq8A6Lk9LTb-q7B/s1600/magnifier.png) no-repeat;border-width:0;cursor:pointer;margin-left:10px;margin-top:4px;width:21px;height:22px}#button-submit:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgma_H3q7a-oT22jnAI5Jp1LwY7OogQCo3xQkmH5alG4PVYMiNo9TY6uexw7j-Rfz0ztrnnL2dulgLlSdYCpN6vnhbPn1n9Ys0Mi9szGdAiYV1YZmPVUT9XCivb3oHXNKBjIrf6dh7sZeYy/s1600/magnifier-hover.png) no-repeat}#button-submit:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgma_H3q7a-oT22jnAI5Jp1LwY7OogQCo3xQkmH5alG4PVYMiNo9TY6uexw7j-Rfz0ztrnnL2dulgLlSdYCpN6vnhbPn1n9Ys0Mi9szGdAiYV1YZmPVUT9XCivb3oHXNKBjIrf6dh7sZeYy/s1600/magnifier-hover.png) no-repeat;outline:none}#button-submit::-moz-focus-inner{border:0}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input name="q" type="text" size="15" placeholder="search..." /><input id="button-submit" type="submit" value="" /></form>

<style type="text/css">
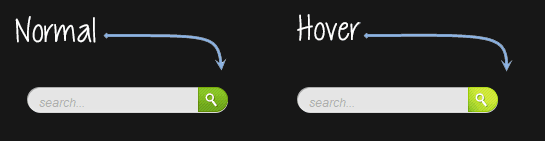
#searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQaB7RI1X4SPHgE-Cud3_lqf_-d_zZsY3Bz7VWbheos7EAVFgvRowlMquL3CrVkvjvzDVXzeJx8BRha6rUqTk91ZxF1pBLQ1ZC78lQ__nvwA2WVk3EHwn0NbiLI4YSS5b3K8wZ-xQFI477/s1600/search-box.png) no-repeat;height:27px;width:202px}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input{outline:none}#searchbox input[type="text"]{background:transparent;margin:0 0 0 12px;padding:5px 0;border-width:0;font:italic 12px "Arial Narrow",Arial,sans-serif;width:77%;color:#828282;display:inline-table;vertical-align:top}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWt6D_N7TMN8ENKcLz4Vhmg5DyVZWH-Fu4RmmqwvId1SpvypzrF6CRhzfrmE8ti8JZ4H99AbKleQWm7Guil7rhzJydEEBmDi4fT5f08B7tEyoWBS1XqrivI7eIgQX3ySH950YOmt4bQiCh/s1600/search-button.png) no-repeat;border-width:0;cursor:pointer;width:30px;height:25px}#button-submit:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7DxI6iGVuvxSl0RLKp9yOye1B0jZvGdblsLGIiNfb9N5SVyNe66QioTdla8MFqQQi-5hNw_DvWs9t1yHn76W0495-KB74P_5vsxtcu1MEmiXp0g4kL9Ib2ymIHOa9mLy8vLmpqARCpOu9/s1600/search-button-hover.png) no-repeat}#button-submit::-moz-focus-inner{border:0}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input name="q" type="text" size="15" placeholder="search..." /><input id="button-submit" type="submit" value="" /></form>

<style type="text/css">
#searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsHElNMwHMrlHV17gsQa9qRgHI7akPd0Z5wx2YksSw9FcM4Ek4OVRnNov-0gUoYCnZTPtLEfJlpEKq_T0JqDndCab13EnsqbNPKxjWgZbItVE_uj1DGUbi8Cix4CiMGNxvWlPR0eR8XhKL/s1600/search-box1.png) no-repeat;width:250px;height:65px}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input{outline:none}#searchbox input[type="text"]{background:transparent;padding:2px 0 2px 20px;margin:10px 15px 0 0;border-width:0;font:bold 16px "Brush Script MT",cursive;color:#595959;width:65%;display:inline-table;vertical-align:top}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY_KCrxe8MejJ1OYJcR5mJqZaPoTj4xLCKMa3sKuZmobv2cyvGPGZE81irxtWmgUJtJuGbHaF3kdznaAb7uYeIjE-G6JezGBFDaC1YTY9QhxRaOJprOW_SJpLEYQLjGga5QtqEZSu3_KYc/s1600/magnifier.png) no-repeat;border-width:0;cursor:pointer;margin-top:10px;width:19px;height:25px}#button-submit:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJV-Vd0yEwIInMmHZKq5pbxL_TV4jN1RJP1LpXrszivhBdn803LZ75b2n6nwamTl95wRr9ZbNRZG5yPPHtFA3M7-W5ybI4TdCcQWp4ui_qF92cIPUH3SUR8OjCgY40hnZhDho5fcYMqM5w/s1600/magnifier-hover.png) no-repeat}#button-submit:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJV-Vd0yEwIInMmHZKq5pbxL_TV4jN1RJP1LpXrszivhBdn803LZ75b2n6nwamTl95wRr9ZbNRZG5yPPHtFA3M7-W5ybI4TdCcQWp4ui_qF92cIPUH3SUR8OjCgY40hnZhDho5fcYMqM5w/s1600/magnifier-hover.png) no-repeat;outline:none}#button-submit::-moz-focus-inner{border:0}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input class="textarea" name="q" type="text" size="15" placeholder="Search here..." /><input id="button-submit" type="submit" value="" /></form>

<style type="text/css">
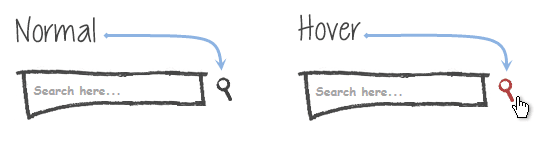
#searchbox{width:280px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOO2gHi_sr1wdr9bR-GabvlfaTXeQNL6DIF54Jawtnix8MAed65FRTNWee3E_dy9Qv_6hyphenhyphenfa6R-FrR5HzC2-t3S5w1ZVu0_uIJSHPYSoMMEb430jN8YhJfjb_9pa_bheZ4ZKWTXr0I6Gyy/s1600/search-box.png) no-repeat}#searchbox input{outline:none}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input[type="text"]{background:transparent;border:0;font:14px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,"AppleGothic",sans-serif;color:#f2f2f2!important;padding:10px 35px 10px 20px;width:220px}#searchbox input[type="text"]:focus{color:#fff}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3QvQWB0qBcE1dFKmPWyoexp2l3MDrtVjvWbSBjlJNyeLrmmfacRMyEujQXO4KrQUN-d8vKXG736WzIi5rtC7yjFEPZRqXkP1fpliPsL9LnfzcqaeftjJdwKqf10aNCN8qzH1sYKSDASr4/s1600/search-icon.png) no-repeat;margin-left:-40px;border-width:0;width:40px;height:50px;cursor:pointer}#button-submit:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNt0V_WnMl_ZF6kjXNfkHs_D9mRjpZEPxKmrmn5ZeQJxN4H_wXcucz75q21tW6qsGaBhwP8cGOHgvba_2rNyIp4fA0dmgzfu4uBPW76zfF4nuR6a3TlwcMTyxGmLQ-Ngn2Qp3CIgQgsXJ7/s1600/search-icon-hover.png)}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input name="q" type="text" size="15" placeholder="Enter keywords here..." /><input id="button-submit" type="submit" value=" "/></form>
Steps: How to Add a Custom Search Box to Blogger
Step 1. Log in to your Blogger account, then go to Layout > click on the 'Add a gadget' link on the left side.Step 2. Choose HTML/JavaScript from the pop-up window > paste the code of the search box inside the empty box.
Step 3. Press Save.

That's it!
There you have it, 6 stylish choices that will let you take advantage from all the great benefits of using a search box, while still helping you make your blog stand out. After adding your new search bar, your visitors will be able to navigate through your site and get to the same place using both the box and the navigation bar.SUBSCRIBE to Our Newsletter
Sign up here with your email address to receive updates from this blog in your inbox.
Pilih Sistem Komentar