Photoshop is a powerful image editor that can help you to resize Blogger images or modify your images before you post, but it is also an expensive investment. There are also many other freeware image editors that can perform the simple task of resizing the photo. Determine what size you'd like the photo to display on the page and manually resize Blogger images to those dimensions; other users have found that 700px is a pretty flexible width size that works well on posts.
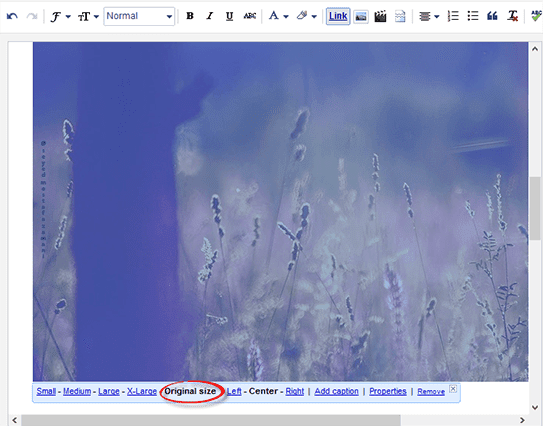
Once you've got your photo resized and added to your post, click on it and choose the 'Original size' option. If your photos are going to exceed the post editor, it probably means that they are larger than the body of your post, so let's fix that and make them fit exactly.

Step #2: Modify The Site's CSS
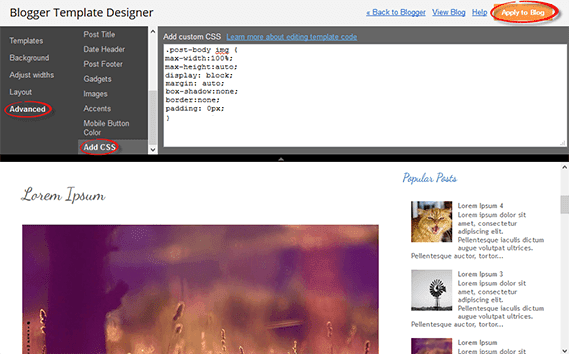
Next, you'll want to modify the CSS of your Blogger template to accommodate the adjustments. Don't worry; you won't need much coding experience to complete this task.Open up the Blogger dashboard and go to 'Template' > 'Customize'. You'll see the option for 'Advanced', click on it and find your way to the 'Add CSS' tab... paste the following CSS code inside the empty box:
.post-body img {Adding the code to this section, automatically adds it between the <b:skin>....<b:skin> tags of your Template (Template > Edit HTML, above the ]]></b:skin> tag). So, no matter whether you add it above ]]></b:skin> or within the Add CSS box, the effect should be the same.
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
}
Remember that when you make changes to the CSS of the blog's Template, these changes will affect every post previously added, using the "Original size" dimension option.
To spruce up the post even more, add the last three lines shown in green below:
.post-body img {
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
box-shadow: none;
border: none;
padding: 0px;
}

This code will get rid of any borders and padding around the image and give it a much more natural look within the post. Hit the "Apply to Blog" button once you've finished adding it.
Note: This will only change the images set to Original size. To resize images with different sizes and apply this change on ALL the pictures added to your posts, add this CSS instead:
.post-body img {Please consider that, if you have posts with photos floating either on the right or left side of the content, they will automatically go full width.
width:100%;
height:100%;
display: block;
}
Step #3: Create A Post
After making the adjustments to both file size and CSS, you may go back to the post editor and repeat the Step 1 to add an image. When you return to the screen that asks for size, click on the "Original size" option and confirm your choice. Your newly added image will then be displayed with the adjustments that you created, so that it fits nicely the width of the post area.SUBSCRIBE to Our Newsletter
Sign up here with your email address to receive updates from this blog in your inbox.
Pilih Sistem Komentar